طراحی سایت مبتنی بر کارت یا مترو استایل
یکی از شیوه های طراحی سایت که در سال 2016 طراحان وبسایت برای استفاده از آن در طراحی سایت ها نسبت به آن تمایل و گرایش نشان داده اند استفاد از کارت در طراحی سایت می باشد. فواید و کارآمدی کارت ها خارج از دنیای دیجیتال (مانند بیزنس کارت،کارت های بازی و …) برای ما شناخته شده است. ایده استفاده از کارت به این منظور بوده که اطلاعات مرتبط درمورد یک موضوع در یک ظرف گنجانده شود.
در طراحی دیجیتال، فیس بوک، پین ترست و توییتر جز اولین هایی بودند که توانستند به خوبی از کارت ها استفاده کنند و در پی آن امروزه بسیاری از سایت ها و شبکه های اجتماعی از کارت در طراحی دیجیتال استفاده می کنند.
مایکروسافت نیز در طراحی ویندوز 8 و همچنین در ادامه ی آن،ویندوز 10، به طور چشم گیری از کارت ها و نمایش کارتی در طراحی استفاده کرد که همه این ها نشان دهنده ی ایجاد یک تمایل و روند جهانی به سمت استفاده از کارت در طراحی دیجیتال است.

فواید استفاده از کارت در طراحی دیجیتال
- ایجاد قابلیت خودآموزی و یادگیری آسان و بدون توضیح برای کاربر
- برای سایت ها این قابلیت را ایجاد می کند که حجم زیادی از محتوا را به قطعات قابل هضم تبدیل کنند.به خصوص برای سایت هایی که تولید محتوا توسط کاربر انجام می شود مانند شبکه های اجتماعی، بسیار کاربردی است.
- آسان تر کردن اشتراک گذاری مطالب در شبکه های اجتماعی
- ایده آل برای طراحی واکنش گرا. طرح بندی کارتی این قابلیت را دارد که به خوبی خودش را با breakpoint های مختلف وفق دهد.
روش های کارآمد برای استفاده از کارت در طراحی سایت
1.یکتایی: یک کارت، یک مفهوم، یک کلیک
یکی از فواید استفاده از کارت در طراحی سایت ،سازمان دهی ایده های متعدد در یک فرمت جامع می باشد،اما هر کارت باید تنها یک ایده را نشان دهد.همانطور که در سایت compliments که برنده ی بهترین صفحه اول در awwwards نیز شده است،تمام محتوای یک کارت باید یک ایده را در نظر داشته باشد.برای مثال یک ویدئو را همراه با یک مقاله در یک کارت قرار ندهید، حتی اگر موضوع یکسانی داشته باشند.
2.استفاده از بلوک های رنگی
برای ایجاد جذابیت های بصری و همچنین متمایز کردن بخش ها با موضوعات متفاوت می توان از تکنیک استفاده از بلوک های رنگی استفاده نمود.
از پالت رنگ خاموش و بر اساس نظریه رنگ ها و روانشناسی رنگ ها رنگ کارت ها را انتخاب کنید و برای کارت های متفاوت رنگ متفاوت در نظر بگیرید. اگر می خواهید از هاور انیمیشن استفاده کنید،تنها یک رنگ هاور در نظر بگیرید تا توازن بهتری ایجاد کند.

3.تمامی سطح کارت را قابل کلیک کردن تعریف کنید.
طبق قانون فیتز،به کاربران و بازدیدکنندکان این اجازه را بدهید که بتوانند بر تمام قسمت های کارت کلیک کنند،نه فقط بر روی متن یا تصویر استفاده شده در کارت.
4.Grids vs. Masonry
استفاده از ستون ها و ردیف های استاندارد و هم اندازه در طراحی کارت ها باعث راحت تر دیده شدن و تشخیص راحت تر و همچنین جستجوی آسان تر می شود و از سوی دیگر استفاده از کارت های نامتقارن و غیر هم اندازه باعث ارتقا تعامل کاربر (user engagement) می شود.
هیچکدام از این دو انتخاب بر دیگری برتری ندارد،هر دو روش را آزمایش کنید و به کمک بازخورد کاربران یکی را انتخاب کنید.
5.Split-screen Style
امروزه یکی از شیوه های محبوب و مورد استقبال در طراحی سایت با استایل Split-screen،به خصوص برای صفحات اول سایت،می باشد. Split-screen Styleدر واقع همان کارت های بسیار بزرگ می باشند و از اصل یکتایی و بلوک های رنگی نیز پیروی می کنند.سادگی یکی از نکاتی است که در این شیوه باید به آن بسیار توجه داشت و عدم توجه به آن باعث به هم ریختگی UI سایت می شود.
آیا نوع سرور (لینوکس یا ویندوز) تاثیری بر سئو سایت دارد ؟

هم بله و هم خیر !! پاسخ درست مانند سوال قبل است. اگر چه نمیتوان ارتباط معنی داری را مطرح کرد اما تکنولوژی سمت سرور گاهی برنامه نویس را مجبور (یا تشویق) به استفاده از تکنیکهایی می کند که روی رتبه بندی سایت اثر می گذارد.
در واقع پاسخ به این پرسش نمیتواند با یک کلمه باشد. درواقع برای موتور جستجو تنها خروجی صفحه های شما اهمیت دارد. اما اینکه شما از چه سروری استفاده می کنید نشان دهنده نوع تکنولوژی صفحات فعال (پویا Dynamics) شما است. اگر از یک سرور لینوکس استفاده کنید صفحات شما احتمالا با فن آوری PHP طراحی شده اند و بانک اطلاعاتی شما نیز My SQL میتواند باشد. اما اگر از یک سرور ویندوز استفاده کنید احتمالا صفحات شما ASP یا ASP.net هستند و بانک اطلاعاتی شما نیز میتواند SQL Server باشد. البته نوع بانک اطلاعاتی برای موتور جستجو اهمیتی ندارد ،
اما نکته اینجاست که بسیاری از تکنیکهای طراحی صفحه تحت تاثیر تکنولوژی مورد استفاده سرور قرار دارند. برای مثال اگر شما از VS.net برای تولید صفحات فعال استفاده کنید کنترل دقیقی بر اسکریپتهای تولید شده در سمت Client نخواهید داشت. البته نه برای شما و نه برای بازدید کنندگان سایت شما اهمیتی ندارد، اما ممکن است برای موتور جستجو اهمیت داشته باشد. به ویژه زمانی که شما صفحاتی با اسکریپتهای فعال (Active Scripts) دارید و یا از فن آوری Ajax بهره میگیرید مساله جزییات طرح صفحه مهم میشود. همچنین زمانی که شما اطلاعاتی را از بانک اطلاعاتی خوانده و بر صفحه وب نقش می کنید ، نحوه لیست کردن و فراخواندن این اطلاعات دارای اهمیت حیاتی در رتبه بندی موتور جستجو خواهد بود.
منبع : تهران دیزاین
آیا تکنولوژی استفاده شده در طراحی سایت در سئو سایت اثر دارد ؟

یعنی آیا مهم است که ما صفحه های خود را با PHP یا ASP یا چیز دیگری کار کرده باشیم ؟
در حالت کلی پاسخ منفی است. هیچ ارتباط معنی داری میان تکنولوژی استفاده شده در سمت سرور با موقعیت سایت در موتور جستجو و سئو سایت نمی توان یافت. اما بسیاری از برنامه نویسان وب برای خود تکنیکهایی دارند که تحت تاثیر تکنولوژی مورد استفاده قرار دارد. مثلا در محیط ویژوال استودیو دات نت امکانات بی شماری وجود دارد که کاربر را از پرداختن به جزییات بی نیاز می کند و این جزییات همان نکات مهم برای سئو سایت و جستجو گر ممکن است باشد. برای رسیدن به یک پاسخ قطعی شما باید متن خروجی HTML سایت خود را مورد تحلیل و بررسی قرار دهید. زیرا صرف نظر از اینکه طراحی سایت شما با چه تکنیکی پیاده سازی شده باشد خروجی به زبان HTML و گاهی نیز کدهای Java Script خواهد بود.
منبع : تهران دیزاین
روانشناسی رنگها در طراحی
روانشناسی رنگها در زندگی ما نقش های اساسی را ایفا می کنند. شما با دیدن یک منظره سبز رنگ در بهار و دیدن یک منظره پاییزی زرد رنگ چه احساس های متفاوتی دارید؟ معمولا با دیدن منظره سبز احساس پر انرژی بودن و سر زنده بودن می کنید و با دیدن منظره پاییزی احساس خستگی ، خب تمامی این احساسات را رنگها برای شما رقم زده اند. در وب هم کاربر می تواند با مشاهده سایت شما در رنگ های مختلف رفتار ها و احساسات مختلفی را از خود بروز دهد. گاهی کاربر فقط بدلیل رنگ و لعاب کامل و جذاب یک سایت اقدام به خرید محصول یا خدمات از این وبسایت می کند. پس این نکته که رنگها در سایت های ما چه بر سر رفتار و عمل کاربران می آورند را همگی قبول داریم.
روانشناسی رنگها در وب
يكي از اصول بسيار مهم و كليدي در طراحي سایت (طراحی وبسایت) ، توجه به اصل رنگ بندي صفحات و استفاده از رنگ هاي مكمل و تركيبي مطلوبي است كه كاربران بتوانند بر اساس اصل سهولت و جذابيت صفحه ، به مشاهده مطالب آن بپردازند.
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد ، اما بحث ما طراحی سایت هست و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را هدف مورد نظر خود برسانید. برای اینکار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید. به عنوان مثال اگر طراحی سایت رستوران یا کافی شاپ انجام می دهید باید حتما در رنگبندی وبسایت از رنگ صورتی یا قهوه ای استفاده کنید تا هم بتوانید سایتی اشتها آور داشته باشید 🙂 و هم رنگبندی سایت شما مرتبط با موضوع فعالیت شما باشد.
اما به هر حال يك اصل كلي وجود دارد كه مي گويد : در رنگ بندي يك صفحه ، بايد به اين موضوع توجه شود كه اين رنگ قرار است در چه صفحه اي و با چه موضوعي به كار رود. يعني اصل توجه به عملكرد و موضوعيت سايت ، در رنگ بندي مطالب مهم است . سايت هاي دولتي و به طور كل ، سايت هايي با بازديدكننده بسيار بالا ، معمولا از رنك سفيد براي زمينه صفحات و رنگ آبي براي لينك هاي صفحه و رنگ بنفش براي لينكهاي مشاهده شده كه به عنوان پیش فرض برنامه فرانت پيج نيز به كار مي رود ، استفاده مي كنند.
سايت هايي كه بيش تر جنبه شخصي دارند ، از رنگ هاي مكمل استفاده مي كنند. مثلا رنگ سبز پر رنگ در كنار سرمه اي ، جذابيت خاصي به سايت هايي با موضوعيت بازرگاني مي دهد . و يا در طراحي سايت هاي كودكان ، از رنگ هاي خيلي شاد استفاده مي شود.

هر کدام از رنگهای موجود در طبیعت خصلت و خصوصیت های خاص خود را دارند که در ادامه به بررسی تک تک این رنگها می پردازم:
سفید:
اشاره دارد به صداقت، پاکیزگی، صمیمیت، ملایمت و معاصر بودن چیزی. سفید بهترین رنگ برای پس زمینه وب است. در تجارت سفید رنگ خستگی گیر و انرژی بخش است.
سیاه:
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت و باستان. مشکی برای رنگ متن روی یکپس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز:
توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم. این رنگ از بیننده توجه به خود را طلب میکند. در تجارت بمعنی وام و بدهی است. این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند.
آبی:
امنیت، اعتماد، مسیولیت پذیری، سرما، ایمان، وفاداری، وابستگی وجاه و جلال. آبی دومین رنگ عوام پسند است. در تجارت بمعنای ضمانت مالی است.
سبز:
تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی. در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود.
قهوه ای:
تاثیر گذاری، متانت، توانگری مالی و کمککننده بودن. قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است.
خاکستری:
صمیمیت زیاد، اعتبار و نفوذ و عملی بودن. در تجارت بمعنای سنت گرایی است.
صورتی:
ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بی گناهی و پرورش کودک.
بنفش:
وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت. در تجارت بزرگ نشان دادن است. بنفش طرفداری از سبکهای هنرمندانه است.
نارنجی:
سرزندگی و شوخی، لذت و خوشگذرانی، تعادل گرمایی، تشویق کردن، چالاکی و نیرو، تحمل و بلند همتی.
زرد:
نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت. در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است. زرد باعث افزایش تمرکز شده، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست.
پس متوجه شدید که هر کدام از رنگها تا حدودی احساسات و عواطف خاصی را برای افراد و بازدیدکنندگان سایت شما زنده خواهند کرد. به عنوان مثال برای طراحی سایت های بیمه از رنگ آبی ، برای سایت های سرگرمی از رنگ نارنجی ، برای سایت های ارائه خدمات به بانوان صورتی ، برای سایت های گردشگری از سبز و برای سایت های های مهندسی از پس زمینه سفید استفاده خواهید کرد.
اینها همه مثال هایی بود برای معرفی خصوصیات رنگها ، اما اگر یک وبسایت با چند موضوع داشتیم چه کنیم؟
اگر سایت گوگل را مشاهده کنید برای شبکه اجتماعی خود از رنگ قرمز و برای سایت اصلی از رنگ آبی استفاده کرده است. شما هم می توانید رنگبندی بخش های مختلف وبسایت خود را با توجه به سلایق و خصوصیات افرادی که از آن استفاده می کنند تغییر دهید.

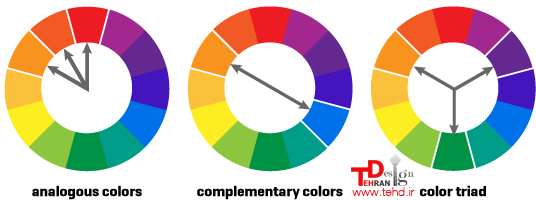
هارمونی رنگها
هارمونی رنگها چیست؟ هارمونی رنگ دایره ای است که هماهنگی رنگهای مختف را به شما نمایش می دهد. شما می توانید از این دایره حتی برای ست کردن لباس هایتان استفاده کنید. 😀 از دید تخصصی تر هارمونی یعنی هماهنگی در رنگها در صورتی که مشاهده رنگها کنار هم به فرد لذت خوبی ببخشد و احساس نظم و تعادل را در فرد بوجود آورد. اما دقیقا مسئله همین هست که چگونه؟
رنگهای سرد و گرم:
رنگ آبی و رنگ های مجاور آن تداعی کننده آب روان و دریاست و قرار گیری آنها به یکدیگر احساس سرما به فرد بازدید کننده می دهد. رنگ قرمزو رنگ های مجاور آن تداعی کننده خورشید است و به فرد احساس گرما می دهد . از این رو هیچوقت یک تولید کننده آب معدنی از رنگ قرمز برای بسته بندی های خود استفاده نمی کند.
رنگ های گرم عبارتند از : قرمز، نارنجی و زرد
رنگ های سرد عبارتند از: آبی، سبز و بنفش
هارمونی بر اساس هم جواری رنگ ها:
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد – سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.
اگر دوست دارید در مورد روانشناسی رنگها چیزهای بیشتری مطالعه کنید کتاب روانشناسی رنگها را بخوانید.
الگوریتم رنک برین (RankBrain) چیست؟

مدت زیادی از معرفی الگوریتم رنکبرین (RankBrain) نمیگذرد اما نگرانیها در خصوص تاثیر آن بر رنک سایتها در نتایج search google در حال افزایش است. در مقاله (RankBrain) الگوریتم جدید رنکینگ google به نکات پایهای در خصوص این الگوریتم اشاره کردیم و توضیح دادیم که الگوریتمهای رنکینگ google در حال هوشمندتر شدن هستند و در این مسیر google به استفاده بیشتر از هوش مصنوعی و الگوریتمهای یادگیری ماشین (machine learning) روی آورده است.
آیا می توان سایت را برای الگوریتم RankBrain google بهینه سازی کرد؟
این سوالی است که ذهن وبسمترها و سئوکاران زیادی را به خود مشغول کرده است. جواب این سوال ساده است، نه!
در واقع نمیتوان با دیدگاه کلاسیک سئو به این الگوریتم نگاه کرد و میبایست تغییری در استراتژیهای سئو خود ایجاد نمود. برای نمونه سوالاتی مانند:
- چگونه سایت خود را برای جلوگیری از جریمه الگوریتم پاندا google بهینه کنم؟
- چگونه از جریمه الگوریتم پنگوئن google جلوگیری نماییم؟
- چگونه کلمه کلیدیها و عبارات کلیدی سایت خود را انتخاب کنم تا مناسب الگوریتم مرغ مگس خوار google باشد؟
- و …
در مورد الگوریتم رنکبرین (RankBrain) مصداق ندارد، چون این الگوریتم از نظر مفهومی و علمی کاملا متفاوت بوده و یک مدل تفسیر عبارات search محسوب میشود.

الگوریتم رنکبرین RankBrain google چگونه عمل میکند؟
الگوریتم رنکبرین (RankBrain) چیزی شبیه الگوریتم مرغ مگس خوار (از جهت تفسیر معنای عبارات کلیدی) است ولی ویژگیهای خاص تر و پیچیده تری نسبت به آن دارد. همانطور که گفته شد الگوریتم رنکبرین (RankBrain) یک مدل تفسیر عبارات search است که به کلمات موجود در عبارات search توجه کرده و آنها را از نظر معنایی تفسیر میکند. همچنین به معیارهای شخصی کاربر search کننده آن مانند: مکان search کننده، سابقه search و … نیز توجه کرده و سپس فاکتورهای رنکینگ مناسب با آن عبارت search را وزن دهی میکند و سایتها را با رنکینگ در صفحه نتایج search نمایش میدهد.
برای مثال این پنج عبارت search را در نظر بگیرید:
- سفارش طراحی سایت
- سفارش طراحی سایت در تهران
- سفارش آنلاین طراحی سایت
- حرفه ای ترین سایت برای طراحی سایت
- سفارش فوری طراحی سایت
همهی این عبارات search بیانگر این هستند که “کدام سایت برای سفارش طراحی سایت مناسب است؟” و google نیز با الگوریتم رنکبرین (RankBrain) در تلاش است تا خواسته و مفهوم اصلی در پشت عبارات search را تفسیر کرده و مرتبط ترین نتایج search را به کاربرانش نمایش دهد.
پس از اینکه google این عبارات search را از نظر معنایی تفسیر کرد، برای رنکینگ سایتها در نتایج search خود به فاکتورهایی (به گفته ی google ۲۰۰ فاکتور) توجه کرده و بر اساس آن سایتها را رنکینگ میکند. نکته اساسی این است که میزان اهمیت این فاکتورهای رنکینگ مانند گذشته ثابت نبوده و با توجه به نوع عبارات search به صورت داینامیک تعیین میشود.
یعنی دیگر نمیتوان استراتژی سئو یک صفحه از سایت را فقط بر روی کلمه کلیدی و … متمرکز کرد، بلکه الگوریتم رنکبرین (RankBrain) به مجموعه فاکتورهایی از قبیل: اعتبار دامنه سایت، جدید بودن محتوا، تنوع کلمات کلیدی، تعداد و کیفیت بک لینکها و … با هم توجه کرده و متناسب با رقابت سایتها در رتبه گیری بر سر آن کلمه کلیدی، وزن فاکتورهای رنکینگ خود را تغییر میدهد. برای مثل ممکن است دو سایت مشابه برای رسیدن به رتبه 1 به ازای یک کلمه کلیدی نیاز به بک لینک بیشتر داشته باشند، اما دو سایت دیگر برای کلمه کلیدیای دیگر به جای تعداد بک لینک بیشتر نیاز به محتوایی تخصصیتر داشته باشند.
چگونه سایت خود را برای الگوریتم رنکبرین RankBrain آماده کنیم؟
الگوریتم رنکبرین (RankBrain) هنوز در ابتدای کار قرار دارد و حتی بسیاری از متخصصان سئو معتقدند خود google نیز نمیداند این الگوریتم تا چه حد میتواند مفید باشد و نیازمند صرف زمان و انجام آزمایشهای متعدد است. اما چون گزارشاتی مبنی بر تاثیر منفی این الگوریتم بر رنک سایتها منتشر شده است، بهتر است اقداماتی ضروری برای آن انجام داد.
به طور کلی میتوان گفت این الگوریتم نیز در مسیر افزایش کیفیت search کاربران google بوده و سایتهایی را که تجربه کاری (UX) ضعیفی دارند مانند: بالا بودن نرخ بانس ریت صفحات سایت، پایین بودن میانگین مدت زمان حضور کاربران در سایت، پایین بودن نرخ کلیک CTR صفحات سایت در نتایج search google و … را هدف قرار خواهد داد.
یکی دیگر از مهم ترین مسائل برندینگ در فضای مجازی و به خصوص سئو است. منظور از برندینگ یک سایت این است که آن سایت از دیدگاه google در چه موضوعاتی شناخته شده است، در چه موضوعاتی محتوا تولید میکند، در شبکههای اجتماعی با چه هشتگها و عباراتی پست منتشر میکند. در واقع با رشد الگوریتم رنکبرین (RankBrain) اهمیت داشتن استراتژی بازاریابی محتوایی نیز بیش از پیش افزایش می یابد و سایتهایی که محتوایی با کیفیت و جدید تولید نکنند، نمیتوانند در آینده رتبههای خوبی در نتایج search google کسب نمایند.
منبع : آقا نیمای وبسیما