هنر نزد ایرانیان است و بس. واقعا میتوان دریافت که هنر ایران در همه ادوار بسیار گران بها بوده است و این امر مهم باید به تمام جهانیان به خوبی نشان داده شود. امروزه یک هنرمند در یک گوشه ای از جهان یک اثری را خلق میکند که شاید اصلا توقع این را نداشته باشد که اثرش تا چند هفته یا ماه در کل دنیا میلیون ها بار و یا حتی میلیاردها بار دیده میشود و در رابطه با آن هم نظر میدهند. بنابراین این نتیجه را میتوان گرفت که اثر و توان اینترنت امروزه بر هیچ کسی پوشیده نیست.
اگر یک هنرمند هستید و حرفه عکاسی و داشتن یک آتیله عکاسی از کسب و کارهای اصلی شما محسوب میگردد و هنوز یک وب سایت کوچک را هم برای خود ندارید اشکالی ندارد. درست است که زمان را از دست داده اید و رقبای شما فاصله نسبتا زیادی در فضای مجازی از شما گرفته اند, ولی با خواندن دقیق ادامه همین مقاله میتوانید این فرصت از دست رفته را جبران نمایید.
حتما میدانید برای افرادی که آتلیه عکاسی دارند, نمایش نمونه کارهای منتخب و کلی که به صورت مناسب و حتی گرافیکی به کاربرانتان نمایش داده میشود میتواند کسب و کار شما را در فضای مجازی بهبود بخشیده و حتی در این زمینه شما را موفق گرداند. حتی میتوان در این قسمت نمونه کارها را دسته بندی و طراحی نمود و بر حسب تاریخ و …. نمایش داد. در این قسمت حتی میتوانید توضیحات کاملی از نمونه کارهای هنری و سبک آن بدهید تا خوانندگان شما لذت خواندن مطلب را در وب سایت شما از دست ندهند. فرصت مناسب خواهید داشت تا در این قسمت حتی قیمت اثر هنری خود را به معرض نمایش بگذارید.
رسم بر این است تا بسیاری از آتلیه های عکاسی اگر از فرد مشهوری در آن آتلیه عکسی گرفته است, آن را پشت ویترین مغازه خود قرار میدهند تا مشتریان با دیدن تصویر مربوطه که برای آنها بسیار آشنا هم میباشد به داخل مغازه مراجعت نمایند. دقیقا همین اتفاق هم میتواند در وب سایت آتلیه عکاسی شما بیافتد. به طوریکه در صفحه اصلی و به صورت اسلاید شو با افکت مناسب و کاربر پسند میتوانیم چنین تصاویر زیبا را به کاربران آنلاین وب سایتتان نمایش دهیم.
همچنین حتما برنامه ای برای نمایش کاتالوگها و تعرفه قیمتهای خود در وب سایت داشته باشید. همه میدانیم که هنر عکاسی رشته ها و گرایشهای بسیار زیادی دارد مانند عکاسی صنعتی یا عکاسی کودک و غیره. بنابراین هر یک از این گرایشها میتواند تعرفه ها و نمونه کارهای مخصوص به خودش را داشته باشد. ما در مجموعه تهران دیزاین تمام تلاش خود را مینماییم تا با بهترین کیفیت و زیباترین حالت چنین بخشی را برای کاربران وب سایتتان که در نهایت به مشتریان شما تبدیل خواهند شد طراحی نماییم.
همچنین میتوانید در یکی از صفحات طراحی وب خود در مورد مدارک و certificate هایی که در زمان های مختلف اخذ نموده اید صحبت نمایید تا کاربران آنلاین بیشتر و بهتر به شما اطمینان نمایند. حتی این امکان در این صفحه و بسیاری از صفحات وجود خواهد داشت که کاربران بتوانند محصولات و صفحات را به دوستان خود معرفی نمایند و با آنها به اشتراک بگذارند.
مطمئن باشید با توجه به توصیه های گروه تخصصی تهران دیزاین در زمینه بهینه سازی در موتورهای جستجو, تصاویر موجود در وب سایت شما با بهترین رتبه در موتور جستجوی گوگل نمایش داده خواهد شد. بنابراین پیاده سازی این قسمت در رونق کسب و کار شما تاثیر بسیار زیادی خواهد داشت. ورود و وجود کاربران جدید در هر روز باعث خواهد شد تا رتبه شما در کل دنیا و حتی ایران ارتقاء پیدا نموده تا کاربران به شما و وب سایت خوبتان اطمینان بیشتری نمایند.
معمولا تجربه نشان میدهد که در طراحی یک وب سایت آتلیه عکس میتوان چنین سرویس ها و خدماتی را ارئه نمود که عبارتند از :
- طراحی صفحه وب سایت نمایش کاتالوگ آنلاین برای تمامی خدمات
- طراحی صفحه وب سایت درج تعرفه خدمات در صورت درخواست مدیریت آتلیه
- طراحی صفحه وب سایت بخش مقالات و اخبار مرتبط با آتلیه
- طراحی صفحه وب سایت پرداخت آنلاین برای هزینه ها
- از این لینک میتوانید به تمامی آیتم های تخصصی طراحی سایت آتلیه دسترسی داشته باشید
معمولا در یک وب سایت هنری و مخصوصا وب سایت آتلیه وجود عناصر مختلف وب سایت های متداول مانند اسلاید شو و گالری عکس حرفه ای و نسخه چاپی و مهمتر از همه اینها امکانات فروشگاهی مانند سفارش و پرداخت آنلاین هم میتواند از نقاط بسیار مثبت در یک وب سایت آتلیه عکاسی باشد. ما در شرکت سعی مینماییم در این زمینه در ابتدا به شما مشاوره بدهیم و سپس یک کار بسیار حرفه ای و متناسب با پروژه را برای شما انجام دهیم.
ما نسبت به تجربه بسیار زیادی که در طراحی و پیاده سازی چنین وب سایت هایی داریم معتقد هستیم که شما کاربر گرامی در حال حاضر وب سایت مناسبی برای معرفی خود ندارید, میتوانید به سرعت و البته با دقت از صفحه پیش فاکتور آنلاین وب سایت ما استفاده نموده و موارد درخواستی برای شروع طراحی وب سایت خود را انتخاب نمایید. در این صفحه بلافاصله با انتخاب هر یک از گزینه ها مبلغ دقیق به شما نمایش داده خواهد شد.
فرصت را از دست ندهید و بر روی همین لینک برای شروع مراحل مقدماتی طراحی وب سایت آتلیه عکاسی اقدام نمایید.
همچنین چنانچه سوالی در هر زمینه داشتید میتوانید با اطلاعات تماسی که در بالای وب سایت قرار دارد با ما تماس حاصل نموده و یا با مطالعه صفحه پرسش و پاسخ به جواب تمامی سوالات خود برسید. ما در کنار شما هستیم.
فلت دیزاین و متریال دیزاین در طراحی سایت
دو سبک شناخته شده و رایج در طراحی سایت عبارتند از فلت دیزاین (Flat Design) و متریال دیزاین (Material Design). دو سبک طراحی سایت که بر اساس دیدگاه های یکسان شکل گرفته اند؛ یکی کاملا جدید و دیگری در حال تبدیل شدن به یک مد زود گذر. فلت دیزاین روندی از طراحی سایت است که خود به خود و در مرور زمان رشد کرده است و متریال دیزاین مجموعه ای از قوانین و دستورالعمل های تدوین شده برای رسیدن به یک سبک طراحی بی نظیر است.
در این مقاله تلاش میکنیم تفاوت های میان این دو سبک طراحی سایت را بهتر شناخته و دریابیم که هرکدام از آنها چه زمانی کارایی بیشتری خواهند داشت. برای دستیابی به این هدف ابتدا باید هریک را دقیق تر بشناسیم. ادامه به بررسی تفاوت های اصولی و پایه ای می پردازیم که به ظاهر و اسکیومورفیسم (Skuomorphism) انها مرتبط است.
اسکیومورفیسم در طراحی سایت چیست؟
منظور از اسکیومورفیسم طراحی هایی است که برای همانند سازی با دنیای فیزیکی به کار میرود. یعنی هر برنامه و ابزاری که در فضای مجازی ساخته میشود برگرفته از ظاهر آن در دنیای واقعی باشد. بارزترین مثال برای اسکیومورفیسم استفاده از صفحات دفتر با خط کشی های قرمز و مشکلی برای طراحی یک نرم افزار یادداشت در موبایل است.
در این تکنیک تلاش میشود فضای سه بعدی برای کاربر شبیه سازی شده و تا حد امکان رنگ های نزدیک به طبیعت در طراحی به کار گرفته شود. تصویر زیر نمونه طراحی اپلیکیشن های گوناگون در نسخه های قدیمی تر گوشی های آیفون است. در طراحی سایت هم موارد بسیاری از این تکنیک مشاهده میشود.
شبیه سازی سایت با داخل یک خودرو یا یک میز تحریر نمونه هایی از بکارگیری اسکیومورفیسم در طراحی سایت هستند.
مشکل اینجاست که اکثر این طراحی ها تنها به شباهت ظاهری توجه کرده و از کارایی و سرعت محصول نهایی میکاهد، در نهایت دنیای طراحی به این نتیجه رسید که برای جلب رضایت مشتریان عامل دیگری نیاز است چیزی که تمام عناصر لازم برای تزیین را حذف کرده و به جای آن به کارآیی، سرعت بارگذاری و محتوای کارامد را در الویت قرار می دهد. فلت دیزاین نتیجه از این ایدئولوژی بوده و در نقطه مقابل اسکیومورفیسم قرار میگیرد.

سبک فلت دیزاین در طراحی سایت
با توجه به قابلیت های فلت دیزاین و استقبال کاربران از آن، به سرعت در میان طراحان وبسایت محبوب شده است. محبوبیت این سبک تا جایی پیشرفت که از مرزهای طراحی سایت فراتر رفته و به یک سبک طراحی گرافیکی نیز تبدیل گشت.

فلت دیزاین را یک روش ساده گرا می نامند که بیشتر روی کارآمدی تاکید دارد تا این که به واقعیت نزدیک باشد.
فلت دیزاین در بسیاری جهات طراحی بر اساس اصول پایه و ابتدایی است، در این نوع طراحی تمام استایل هایی که باعث سه بعدی و واقعی به نظر آمدن می شود حذف می شوند؛ مانند سایه، شیب و بافت های نمایش دهنده جنس مانند چوب و چرم.
همین طور در این نوع طراحی سعی شده است از بوردرهای ضخیم و رنگ های جیق و براق استفاده نشود، در عوض از رنگ های تخت و تصاویر گرافیکی تخت استفاده شده و فلت دیزاین صرفا بر پایه آیکن ها، تایپوگرافی و رنگ متمرکز شده است.
مزایای فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
معایب فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
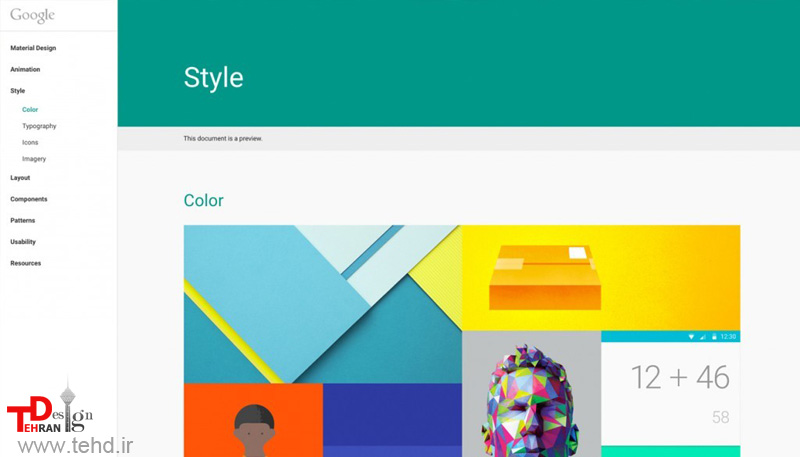
سبک طراحی متریال در طراحی سایت
یکی از انتقاد هایی که به فلت دیزاین وارد میشود این است که؛ در فلت دیزاین در حذف عناصر اسکیمورفیسم اغراق زیادی شده است. در مقابل طراحی متریال اهمیت زیادی به انیمیشن می دهد. می توان گفت طراحی متریال یا همان Material Design نسخه به روز شده فلت دیزاین است، اما با انیمیشن های زیبا و گرافیک پیچیده تر. طراحی متریال مجموعه ای از استاندارد های طراحی سایت است که توسط گوگل معرفی شده اند.

می توان گفت طراحی متریال نسخه ای مکتوب، مستند و علمی از فلت دیزاین است که در ابتدا برای طراحی برنامه های کاربردی موبایل های اندرویدی استفاده می شد و خیلی سریع جای خود را در بین طراحان وب پیدا کرد.
مهمترین ویژگی طراحی متریال در مقایسه با فلت دیزاین عبارتند از؛ استفاده از سایه ها، محور Z و عمق در صفحه، انیمیشن های پیچیده ولی سبک و بکارگیری ترکیب رنگ های مشخص.
مزایای طراحی متریال
- نمایش سه بعدی تعامل با کاربر را آسان میکند.
- برخلاف فلت دیزاین استاندارد ها و دستورالعمل های مشخصی برای طراحی وجود دارد.
- یکپارچگی در طراحی شما میان سایت و اپلیکیشن به راحتی حفظ میشود.
- اگر به افزودن انیمیشن به سایت یا اپلیکیشن علاقه دارید طراحی متریال این امکان را به راحتی در اختیار شما قرار میدهد.
معایب طراحی متریال
- چه خوشتان بیاید یا نه طراحی متریال ارتباط ناگسستنی با گوگل دارد اگر شما می خواهید از گوگل فاصله بگیرید و سایت یا اپلیکیشنی با هویت یکتا ایجاد کنید کار سختی در انتظار شماست.
- انجام تغییرات در چهارچوب اولیه دشوار است.
- انیمیشن یا تصاویر متحرک باعث می شود تا باتری موبایل سریعتر خالی شود.
- اجبار برای استفاده از راهکارها و دستورالعمل های ارائه شده توسط گوگل خلاقیت های فردی را سرکوب میکند.
نتیجه گیری: متریال دیزاین بهتر است یا فلت دیزاین؟
طراحی متریال یک تغییر مسیر از فلت دیزاین به حساب نمی آید، بلکه هر دو سبک طراحی از یک نوع زیبایی شناختی یکسان استفاده میکنند. رابط های کاربری در طراحی متریال را می توان نوعی رابط کاربری در فلت دیزاین دانست در صورتی که انیمیشن های طراحی شده از طریق طراحی متریال بسیار مورد علاقه بوده و به سایت ها و اپلیکیشن ها جلوه ای دوستانه تر میبخشد. می توان این دو سبک طراحی را ترکیب کرد و از مزایای هر یک بهره برد.
از نظر من تهران دیزاین سایت های تخت کاربردی تر هستند و نسبت به سایت های متریال با انیمیشن و گرافیک های پیچیده سریعتر بارگذاری می شوند، اگر می خواهید سایتی طراحی کنید که ساده باشد، بر روی هر نوع دستگاه و سایز صفحه نمایش کاربر پسند باشد فلت دیزاین گزینه ی مناسب تری است.
اگر علاقه ای به انیمیشن و تصاویر متحرک ندارید و بیشتر به کارآیی سایت و سادگی آن اهمیت می دهید فلت دیزاین انتخاب مناسب تری برای شما خواهد بود اما اگر می خواهید سایتی زیبا و تجملی داشته باشید قطعا طراحی متریال برای شما مناسب تر است.
طراحی سایت مبتنی بر کارت یا مترو استایل
یکی از شیوه های طراحی سایت که در سال 2016 طراحان وبسایت برای استفاده از آن در طراحی سایت ها نسبت به آن تمایل و گرایش نشان داده اند استفاد از کارت در طراحی سایت می باشد. فواید و کارآمدی کارت ها خارج از دنیای دیجیتال (مانند بیزنس کارت،کارت های بازی و …) برای ما شناخته شده است. ایده استفاده از کارت به این منظور بوده که اطلاعات مرتبط درمورد یک موضوع در یک ظرف گنجانده شود.
در طراحی دیجیتال، فیس بوک، پین ترست و توییتر جز اولین هایی بودند که توانستند به خوبی از کارت ها استفاده کنند و در پی آن امروزه بسیاری از سایت ها و شبکه های اجتماعی از کارت در طراحی دیجیتال استفاده می کنند.
مایکروسافت نیز در طراحی ویندوز 8 و همچنین در ادامه ی آن،ویندوز 10، به طور چشم گیری از کارت ها و نمایش کارتی در طراحی استفاده کرد که همه این ها نشان دهنده ی ایجاد یک تمایل و روند جهانی به سمت استفاده از کارت در طراحی دیجیتال است.

فواید استفاده از کارت در طراحی دیجیتال
- ایجاد قابلیت خودآموزی و یادگیری آسان و بدون توضیح برای کاربر
- برای سایت ها این قابلیت را ایجاد می کند که حجم زیادی از محتوا را به قطعات قابل هضم تبدیل کنند.به خصوص برای سایت هایی که تولید محتوا توسط کاربر انجام می شود مانند شبکه های اجتماعی، بسیار کاربردی است.
- آسان تر کردن اشتراک گذاری مطالب در شبکه های اجتماعی
- ایده آل برای طراحی واکنش گرا. طرح بندی کارتی این قابلیت را دارد که به خوبی خودش را با breakpoint های مختلف وفق دهد.
روش های کارآمد برای استفاده از کارت در طراحی سایت
1.یکتایی: یک کارت، یک مفهوم، یک کلیک
یکی از فواید استفاده از کارت در طراحی سایت ،سازمان دهی ایده های متعدد در یک فرمت جامع می باشد،اما هر کارت باید تنها یک ایده را نشان دهد.همانطور که در سایت compliments که برنده ی بهترین صفحه اول در awwwards نیز شده است،تمام محتوای یک کارت باید یک ایده را در نظر داشته باشد.برای مثال یک ویدئو را همراه با یک مقاله در یک کارت قرار ندهید، حتی اگر موضوع یکسانی داشته باشند.
2.استفاده از بلوک های رنگی
برای ایجاد جذابیت های بصری و همچنین متمایز کردن بخش ها با موضوعات متفاوت می توان از تکنیک استفاده از بلوک های رنگی استفاده نمود.
از پالت رنگ خاموش و بر اساس نظریه رنگ ها و روانشناسی رنگ ها رنگ کارت ها را انتخاب کنید و برای کارت های متفاوت رنگ متفاوت در نظر بگیرید. اگر می خواهید از هاور انیمیشن استفاده کنید،تنها یک رنگ هاور در نظر بگیرید تا توازن بهتری ایجاد کند.

3.تمامی سطح کارت را قابل کلیک کردن تعریف کنید.
طبق قانون فیتز،به کاربران و بازدیدکنندکان این اجازه را بدهید که بتوانند بر تمام قسمت های کارت کلیک کنند،نه فقط بر روی متن یا تصویر استفاده شده در کارت.
4.Grids vs. Masonry
استفاده از ستون ها و ردیف های استاندارد و هم اندازه در طراحی کارت ها باعث راحت تر دیده شدن و تشخیص راحت تر و همچنین جستجوی آسان تر می شود و از سوی دیگر استفاده از کارت های نامتقارن و غیر هم اندازه باعث ارتقا تعامل کاربر (user engagement) می شود.
هیچکدام از این دو انتخاب بر دیگری برتری ندارد،هر دو روش را آزمایش کنید و به کمک بازخورد کاربران یکی را انتخاب کنید.
5.Split-screen Style
امروزه یکی از شیوه های محبوب و مورد استقبال در طراحی سایت با استایل Split-screen،به خصوص برای صفحات اول سایت،می باشد. Split-screen Styleدر واقع همان کارت های بسیار بزرگ می باشند و از اصل یکتایی و بلوک های رنگی نیز پیروی می کنند.سادگی یکی از نکاتی است که در این شیوه باید به آن بسیار توجه داشت و عدم توجه به آن باعث به هم ریختگی UI سایت می شود.
آیا تکنولوژی استفاده شده در طراحی سایت در سئو سایت اثر دارد ؟

یعنی آیا مهم است که ما صفحه های خود را با PHP یا ASP یا چیز دیگری کار کرده باشیم ؟
در حالت کلی پاسخ منفی است. هیچ ارتباط معنی داری میان تکنولوژی استفاده شده در سمت سرور با موقعیت سایت در موتور جستجو و سئو سایت نمی توان یافت. اما بسیاری از برنامه نویسان وب برای خود تکنیکهایی دارند که تحت تاثیر تکنولوژی مورد استفاده قرار دارد. مثلا در محیط ویژوال استودیو دات نت امکانات بی شماری وجود دارد که کاربر را از پرداختن به جزییات بی نیاز می کند و این جزییات همان نکات مهم برای سئو سایت و جستجو گر ممکن است باشد. برای رسیدن به یک پاسخ قطعی شما باید متن خروجی HTML سایت خود را مورد تحلیل و بررسی قرار دهید. زیرا صرف نظر از اینکه طراحی سایت شما با چه تکنیکی پیاده سازی شده باشد خروجی به زبان HTML و گاهی نیز کدهای Java Script خواهد بود.
منبع : تهران دیزاین
روانشناسی رنگها در طراحی
روانشناسی رنگها در زندگی ما نقش های اساسی را ایفا می کنند. شما با دیدن یک منظره سبز رنگ در بهار و دیدن یک منظره پاییزی زرد رنگ چه احساس های متفاوتی دارید؟ معمولا با دیدن منظره سبز احساس پر انرژی بودن و سر زنده بودن می کنید و با دیدن منظره پاییزی احساس خستگی ، خب تمامی این احساسات را رنگها برای شما رقم زده اند. در وب هم کاربر می تواند با مشاهده سایت شما در رنگ های مختلف رفتار ها و احساسات مختلفی را از خود بروز دهد. گاهی کاربر فقط بدلیل رنگ و لعاب کامل و جذاب یک سایت اقدام به خرید محصول یا خدمات از این وبسایت می کند. پس این نکته که رنگها در سایت های ما چه بر سر رفتار و عمل کاربران می آورند را همگی قبول داریم.
روانشناسی رنگها در وب
يكي از اصول بسيار مهم و كليدي در طراحي سایت (طراحی وبسایت) ، توجه به اصل رنگ بندي صفحات و استفاده از رنگ هاي مكمل و تركيبي مطلوبي است كه كاربران بتوانند بر اساس اصل سهولت و جذابيت صفحه ، به مشاهده مطالب آن بپردازند.
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد ، اما بحث ما طراحی سایت هست و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را هدف مورد نظر خود برسانید. برای اینکار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید. به عنوان مثال اگر طراحی سایت رستوران یا کافی شاپ انجام می دهید باید حتما در رنگبندی وبسایت از رنگ صورتی یا قهوه ای استفاده کنید تا هم بتوانید سایتی اشتها آور داشته باشید 🙂 و هم رنگبندی سایت شما مرتبط با موضوع فعالیت شما باشد.
اما به هر حال يك اصل كلي وجود دارد كه مي گويد : در رنگ بندي يك صفحه ، بايد به اين موضوع توجه شود كه اين رنگ قرار است در چه صفحه اي و با چه موضوعي به كار رود. يعني اصل توجه به عملكرد و موضوعيت سايت ، در رنگ بندي مطالب مهم است . سايت هاي دولتي و به طور كل ، سايت هايي با بازديدكننده بسيار بالا ، معمولا از رنك سفيد براي زمينه صفحات و رنگ آبي براي لينك هاي صفحه و رنگ بنفش براي لينكهاي مشاهده شده كه به عنوان پیش فرض برنامه فرانت پيج نيز به كار مي رود ، استفاده مي كنند.
سايت هايي كه بيش تر جنبه شخصي دارند ، از رنگ هاي مكمل استفاده مي كنند. مثلا رنگ سبز پر رنگ در كنار سرمه اي ، جذابيت خاصي به سايت هايي با موضوعيت بازرگاني مي دهد . و يا در طراحي سايت هاي كودكان ، از رنگ هاي خيلي شاد استفاده مي شود.

هر کدام از رنگهای موجود در طبیعت خصلت و خصوصیت های خاص خود را دارند که در ادامه به بررسی تک تک این رنگها می پردازم:
سفید:
اشاره دارد به صداقت، پاکیزگی، صمیمیت، ملایمت و معاصر بودن چیزی. سفید بهترین رنگ برای پس زمینه وب است. در تجارت سفید رنگ خستگی گیر و انرژی بخش است.
سیاه:
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت و باستان. مشکی برای رنگ متن روی یکپس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز:
توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم. این رنگ از بیننده توجه به خود را طلب میکند. در تجارت بمعنی وام و بدهی است. این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند.
آبی:
امنیت، اعتماد، مسیولیت پذیری، سرما، ایمان، وفاداری، وابستگی وجاه و جلال. آبی دومین رنگ عوام پسند است. در تجارت بمعنای ضمانت مالی است.
سبز:
تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی. در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود.
قهوه ای:
تاثیر گذاری، متانت، توانگری مالی و کمککننده بودن. قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است.
خاکستری:
صمیمیت زیاد، اعتبار و نفوذ و عملی بودن. در تجارت بمعنای سنت گرایی است.
صورتی:
ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بی گناهی و پرورش کودک.
بنفش:
وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت. در تجارت بزرگ نشان دادن است. بنفش طرفداری از سبکهای هنرمندانه است.
نارنجی:
سرزندگی و شوخی، لذت و خوشگذرانی، تعادل گرمایی، تشویق کردن، چالاکی و نیرو، تحمل و بلند همتی.
زرد:
نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت. در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است. زرد باعث افزایش تمرکز شده، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست.
پس متوجه شدید که هر کدام از رنگها تا حدودی احساسات و عواطف خاصی را برای افراد و بازدیدکنندگان سایت شما زنده خواهند کرد. به عنوان مثال برای طراحی سایت های بیمه از رنگ آبی ، برای سایت های سرگرمی از رنگ نارنجی ، برای سایت های ارائه خدمات به بانوان صورتی ، برای سایت های گردشگری از سبز و برای سایت های های مهندسی از پس زمینه سفید استفاده خواهید کرد.
اینها همه مثال هایی بود برای معرفی خصوصیات رنگها ، اما اگر یک وبسایت با چند موضوع داشتیم چه کنیم؟
اگر سایت گوگل را مشاهده کنید برای شبکه اجتماعی خود از رنگ قرمز و برای سایت اصلی از رنگ آبی استفاده کرده است. شما هم می توانید رنگبندی بخش های مختلف وبسایت خود را با توجه به سلایق و خصوصیات افرادی که از آن استفاده می کنند تغییر دهید.

هارمونی رنگها
هارمونی رنگها چیست؟ هارمونی رنگ دایره ای است که هماهنگی رنگهای مختف را به شما نمایش می دهد. شما می توانید از این دایره حتی برای ست کردن لباس هایتان استفاده کنید. 😀 از دید تخصصی تر هارمونی یعنی هماهنگی در رنگها در صورتی که مشاهده رنگها کنار هم به فرد لذت خوبی ببخشد و احساس نظم و تعادل را در فرد بوجود آورد. اما دقیقا مسئله همین هست که چگونه؟
رنگهای سرد و گرم:
رنگ آبی و رنگ های مجاور آن تداعی کننده آب روان و دریاست و قرار گیری آنها به یکدیگر احساس سرما به فرد بازدید کننده می دهد. رنگ قرمزو رنگ های مجاور آن تداعی کننده خورشید است و به فرد احساس گرما می دهد . از این رو هیچوقت یک تولید کننده آب معدنی از رنگ قرمز برای بسته بندی های خود استفاده نمی کند.
رنگ های گرم عبارتند از : قرمز، نارنجی و زرد
رنگ های سرد عبارتند از: آبی، سبز و بنفش
هارمونی بر اساس هم جواری رنگ ها:
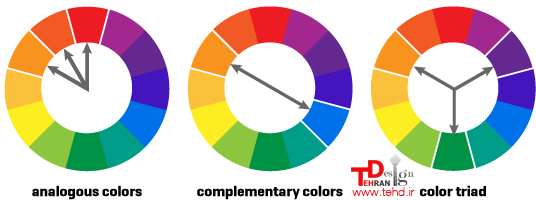
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد – سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.
اگر دوست دارید در مورد روانشناسی رنگها چیزهای بیشتری مطالعه کنید کتاب روانشناسی رنگها را بخوانید.
